HAWKCASTの描画性能
HAWKCASTはリアルタイム(1秒間隔での位置情報)を、アニメーションを使ってスムーズに表示することができます。今回は、某夏の最大規模のスポーツ大会にて、過去に例のない秒間隔トラッキングを実施にトライしましたので、その性能について考察してみます。

現在の仕様
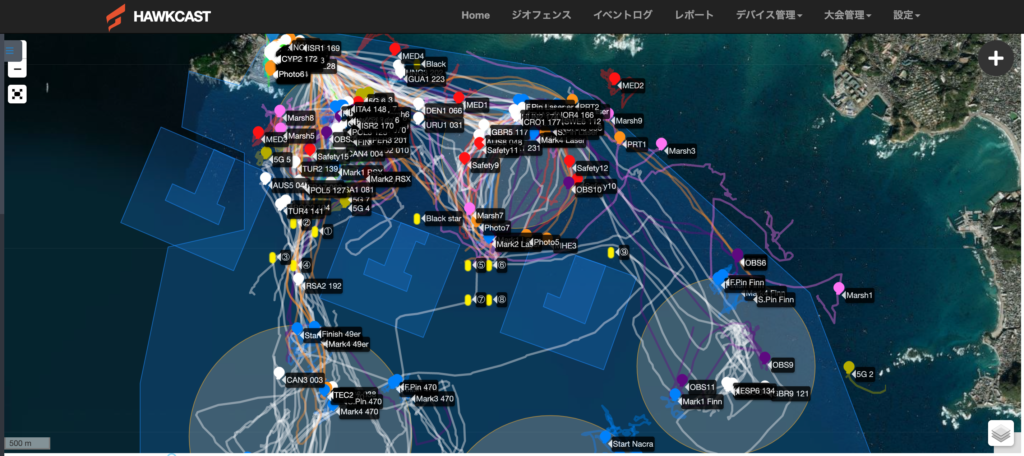
React+leafletベースで開発しているMapビューアですが、毎秒位置データが送られ、データ受信都度最新の位置情報にアニメーションで描画しています。
アニメーションはReact+Leafletのマーカーコンポーネントを使用していました。
もともとのマーカーの表示仕様は、1つのベースとなるSVG画像をJavascriptで複製して、任意のマーカーにプログラムで色付けして使っていたのですが、某夏2020のスポーツ大会でのシステム提供に向けテストしたところ200を超えると結構遅延が目立つ(CPUが100振り切る)ようになってしまい、上記画像のようなシンプルなマーカーに変更しました。
現状の課題
上記、対策を施し性能テストを実施した結果、現状500デバイス程度の同時リアルタイム描画が限界とわかりました。
ブラウザのCPUが頭打ちになって、描画に遅延します(画面が固まる)。PCはMacBookPro 2019でそこそこハイスペなのですが😅
注意深く色々CPUパワー(時間)を要している箇所を探ったところ原因は、マーカーの描画だったんですねー
今後の対策:万単位の大会規模を見据え
今後、大規模な大会(数万人とか)に備え、技術開発を進めています。
ゲームエンジン(Unityとか)での開発も考えましたが、やはりインストール不要のブラウザベースの方が何かと運営が楽だったり(大会運営者様が)しますので、できればみなさんがお使いのPC /スマートフォンのブラウザで動作するWebシステム開発が良いのではと考えています。
ただ、JavacsriptのWebエンジンでは限界が来ているので、WebGLを用いた新しい技術を採用し、立体的な観戦をも実現できるよう、一層エンターテイメント性のあるビューア開発に取り組んで参ります!
ある程度形が見えたところでまたご報告致します!乞うご期待!





ディスカッション
コメント一覧
まだ、コメントがありません